Digital Accessability

By Morgan Wendt, Off Highway Vehicle Specialist Individual Placement / AmeriCorps Member placed at Minnesota Department of Natural Resources Division of Parks and Trails
As someone who has always been able-bodied, it’s been easy for me to observe physical spaces and see changes that have been made to accommodate people with physical disabilities. Something I had never considered, however, was accessibility in digital spaces. There’s a whole other world separate from our physical reality that exists on the internet and provides its own challenges. I had never thought about this before, but that has changed during my term with Conservation Corps and the Minnesota Department of Natural Resources. This isn’t something I foresaw at the beginning of my term or really even realized would be necessary until I was eyeballs deep.
Let’s rewind a little bit to figure out how I got here. My placement is within the Off-Highway Vehicle Program and one massive project I’ve been working on during my term is an ongoing effort to improve our Grant-in-Aid (GIA) Program. The GIA program is a cost-sharing venture between local clubs, local government units, and the DNR to help clubs secure the funding and resources they need to build off-highway vehicle trails. The GIA improvement project has been 5+ years in the making, in part because it was interrupted by the COVID-19 pandemic. Over the course of those years, the DNR collected an overwhelming amount of feedback to identify areas that needed to change. Until this year, the project was mostly a collection of ideas with a bit of research to inform the DNR’s choices. To carry this project across the finish line, my program staff needed to take all those ideas and develop them into a new set of resources to address the issues within the program.
The person who was in my position last year had gotten a start on a new program manual in conjunction with our Principal Planner, who introduced me to the project and carried the torch a bit. That person unexpectedly resigned mid-summer but the project had too much momentum to stop, so I shouldered the rest of the project, with a little help in proofreading and testing from my team. I finished the program manual which totaled 168 pages with 25 appendices, wrote a new 116 page manual specifically for DNR staff with an additional 13 appendices, and created seven new forms and three new worksheets for program participants to use with much more ease. Great! So we’re done, right?… Wrong.
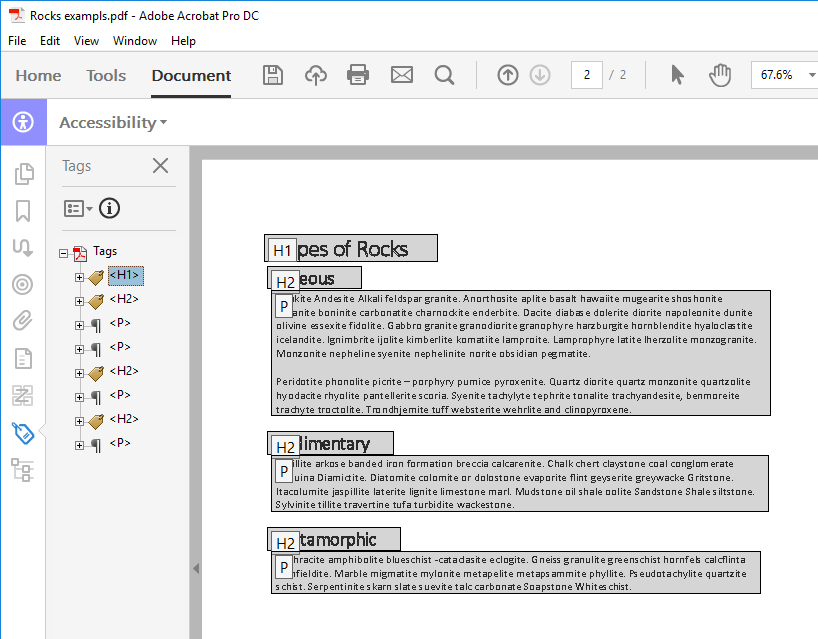
I eventually learned everything the DNR posts on it’s website or shares internally must be accessible for people who use screen readers or other assistive devices to access digital content. I didn’t know much about accessibility going into this, but how hard could it be? It turns out, the answer is it can be quite difficult. There are some things that a document’s author can do to make their document accessible, like adding alternative text to images or figures and using colors with high contrast so it can still be read by people affected by color blindness, but that is only the tip of the iceberg. Most of the documents for this project were created in word and then converted to PDF. Once in a PDF form, there are a whole slew of other things that need to be done to ensure documents are accessible. All documents need to have a title, author, description, and language embedded in the document’s properties. Additionally, every element of the document needs to be “tagged”. Tags are a hidden structure of PDF content that can be accessed by screen readers to accurately describe every single element of a document and do so in the proper order. This is mostly done in Adobe Acrobat Pro, which has a tool to automate some of this work, but it is a robot after all and must be double checked with human eyes. This tool does a lot of leg work but it is often not 100% accurate and misses items or categorizes things incorrectly. Ultimately, it can take a significant amount of time to fully and correctly tag a document, especially when the structure gets more complicated (like flowcharts or other graphics) or is lengthy (like a 168 page program manual). I may have been incorrect in calling this “difficult” earlier, because it’s relatively straightforward. It’s more accurate to say that this process is tedious and time-consuming.
I unfortunately didn’t know a lot of this going into the project and had to learn as I went, with a limited amount of training from the DNR and a lot of help from YouTube. As confusing and difficult as this process was at times, I know I’m better off having this valuable experience and now I can act as a resource to other members of my team who will be looking at similar projects in the near future. It has also allowed me to view things from a different perspective when I see other things online and realize how much content on the internet can be inaccessible to people who use assistive technology to interact with the digital world.